Custom Stream Deck Icons using Figma

The Stream Deck Mini was a fantastic upgrade to my setup, so much so that I upgraded again recently to the 32-button StreamDeck XL. The XL is a lot bigger than the Mini, and the combined real estate of the 32-button screen is substantially more visually prominent on my desk so it was time to soup up my visuals.
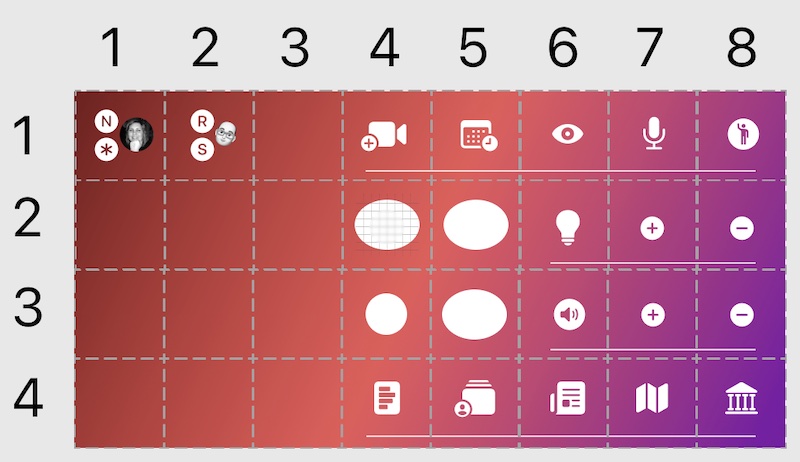
Figma worked great for this - I designed all the buttons together on a single canvas and then exported all 32 button graphics with a single command for use in the StreamDeck configuration panel.

Designing this way made it natural to add elements that spanned and connected multiple buttons, like the background gradient or the group lines. One additional 🔑 was to name each exportable “slice” by its x/y coordinate. A file named “5x3.png” or “1x4.png” is really easy to map to correct StreamDeck button, even if the design changes radically.

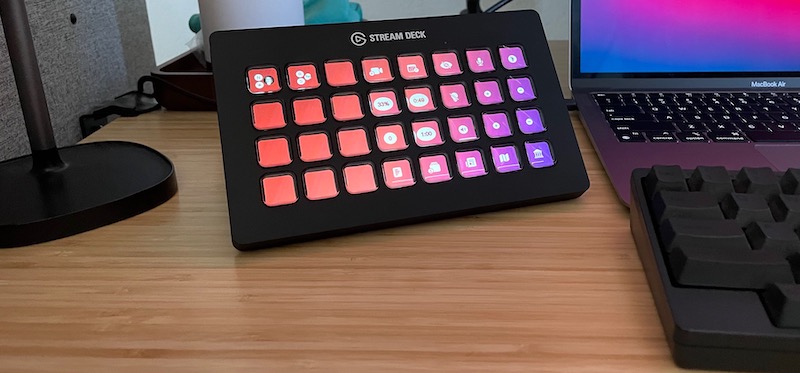
Here’s how the current in-progress design looks on device. The overall translation is pretty good, with a couple of caveats:
- Keep an eye on the color reproduction. It’s okay, but some colors or shades don’t translate, and there is can be some light banding.
- The plastic button material distorts the image’s edges especially when viewed through oblique angles (e.g. from slightly above) so you may need to iterate
- The black plastic space between each key makes some designs not work. While I didn’t model the spacing in Figma, I did reject several design elements that didn’t work well once I viewed them on the Stream Deck device.
